| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- MLB 경기 관람
- 미국 석사
- 미국 대학원 진학
- 의료AI
- 미국 유학
- 미국 대학원 준비
- al-folio
- github.io
- 대학원 랭킹
- 미국 대학원 준비 타임라인
- Jekyll
- 파이썬
- 썰풀이
- cs 랭킹
- 우분투 오류 해결
- 수학to파이썬
- 개인홈페이지
- error
- 우분투
- sudo apt install
- ai 랭킹
- 파이썬 시각화
- 수학
- 티스토리 행렬 오류
- MedicalAI
- 원격 서버 파일 다운 받기
- sudo apt-get update
- 미국 대학원
- 미국 박사 궁금증
- 의료인공지능
- Today
- Total
Yehyun Suh
Al-folio 템플릿 github.io 개인 홈페이지 수정하기 (3) 본문
Al-folio 템플릿 github.io 개인 홈페이지 수정하기 (1) - 변경 사항 로컬 적용 및 deploy 하기
Al-folio 템플릿 github.io 개인 홈페이지 수정하기 (2) - 메인 화면 수정하기
Al-folio 템플릿 github.io 개인 홈페이지 수정하기 (3) - 메뉴바 수정하기
Al-folio 템플릿 github.io 개인 홈페이지 수정하기 (4) - Publication 수정하기
Al-folio 템플릿 github.io 개인 홈페이지 수정하기 (5) - CV 수정하기
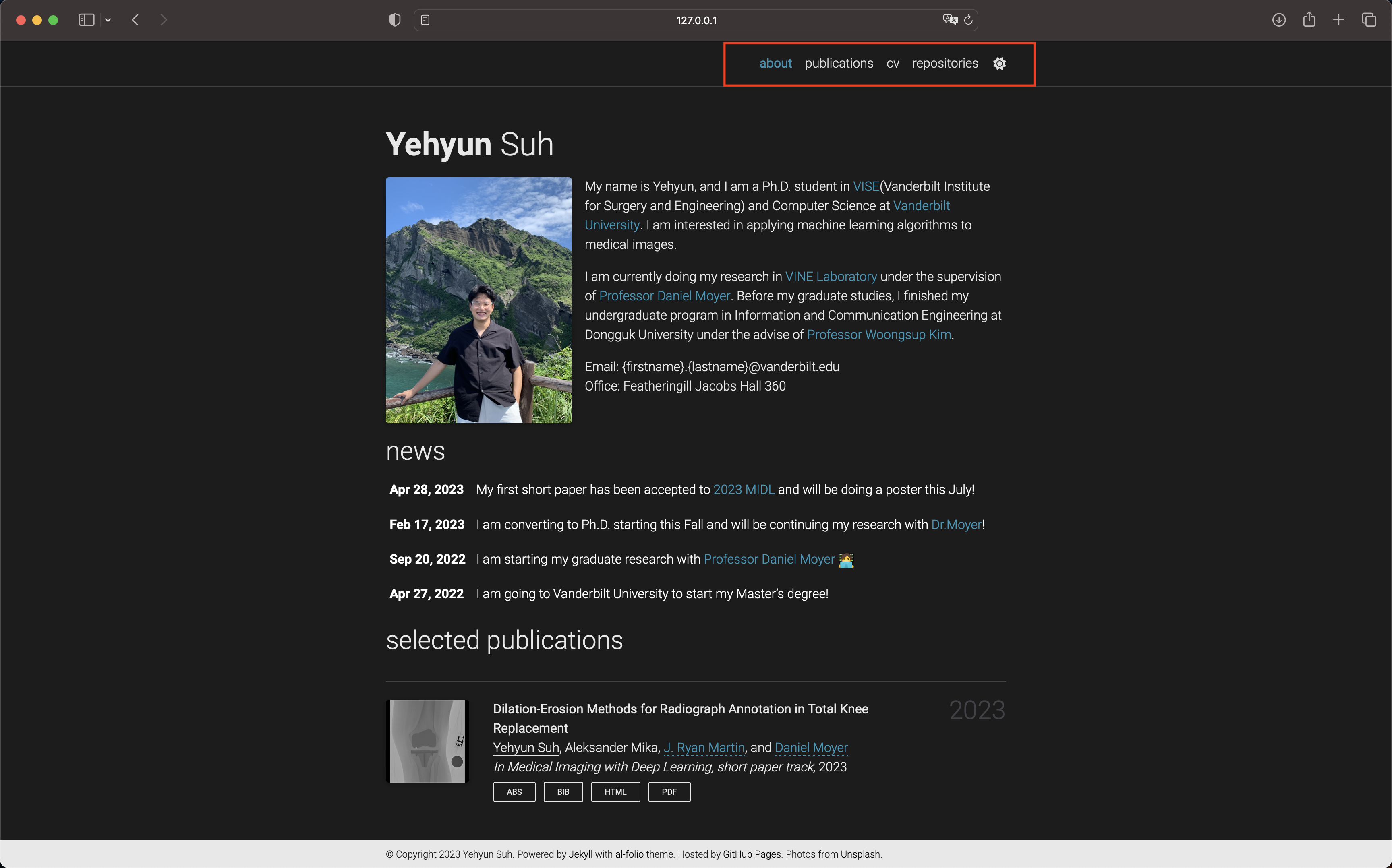
메뉴바 수정하기

이렇게 복잡하고 나는 안 쓰는 메뉴바를

내가 쓰고 싶은 것들만 나타나게 할 수 있을까?
1. 필요없는 마크다운 파일 삭제하기

_pages 폴더를 가보면 여러가지 마크다운 파일이 있는 것을 알 수 있다. 이 중에서 본인이 쓰지 않는 마크다운 파일이 있다면, 예를 들어 dropdown.md, projects.md, teaching.md 파일을 안 쓴다면 그냥 마크다운 파일을 삭제하면 된다. 만약 삭제를 했다가 나중에 다시 쓰고 싶어진다면? https://github.com/alshedivat/al-folio 템플릿 페이지에 들어가서
GitHub - alshedivat/al-folio: A beautiful, simple, clean, and responsive Jekyll theme for academics
A beautiful, simple, clean, and responsive Jekyll theme for academics - GitHub - alshedivat/al-folio: A beautiful, simple, clean, and responsive Jekyll theme for academics
github.com

다시 필요한 마크다운 파일을 찾고 다운받으면 끝이다.
하지만, 이 방법으로는 지울 수 없는 한가지 메뉴가 있는데, 바로 blog 메뉴이다. blog 메뉴를 지우는 방법은 아래에서 알아보자!
2. header.html 파일 수정하기

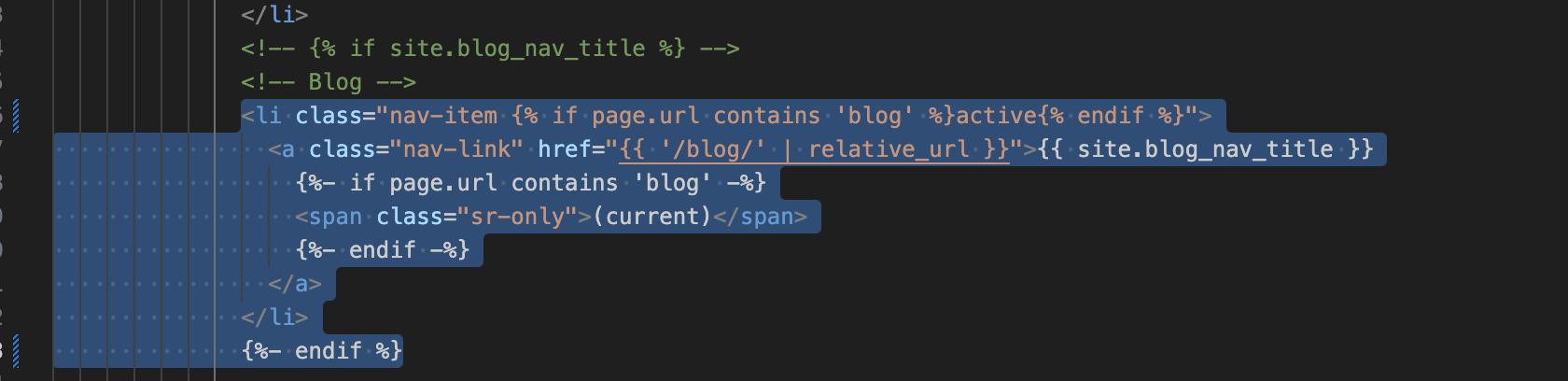
_includes 폴더에 있는 header.html 파일에 들어가서 우측 빨간색 박스와 같은 문구를 찾는다. ( ctrl + f 혹은 cmd + f 를 하고 blog_nav_title 을 찾으면 금방 찾을 수 있을 것이다 )

그리고 해당 줄에 커서를 갖다대고 클릭을 한 뒤 ctrl + / 혹은 cmd + / 를 누르면

위와 같이 초록색으로 변하면서 주석처리 된 것을 확인할 수 있다.

이제 아래에 있는 8줄을 드래그한 다음에 다시 한번 ctrl + / 혹은 cmd + / 를 누르면

blog 메뉴바를 불러오는 부분을 전부 주석처리 해주었다. 이제 저장을 하고 확인을 하게 되면, blog 메뉴바도 사라진 것을 확인할 수 있다!
'Github > al-folio 홈페이지 만들기' 카테고리의 다른 글
| Al-folio 템플릿 github.io 개인 홈페이지 수정하기 (5) (0) | 2023.07.19 |
|---|---|
| Al-folio 템플릿 github.io 개인 홈페이지 수정하기 (4) (0) | 2023.07.19 |
| Al-folio 템플릿 github.io 개인 홈페이지 수정하기 (2) (0) | 2023.07.18 |
| Al-folio 템플릿 github.io 개인 홈페이지 수정하기 (1) (0) | 2023.07.18 |
| Al-folio 템플릿을 사용해서 github.io 개인 홈페이지 만들기 (4) (0) | 2023.07.17 |




