| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 미국 대학원
- 개인홈페이지
- 대학원 랭킹
- sudo apt-get update
- 파이썬 시각화
- 원격 서버 파일 다운 받기
- error
- 미국 대학원 준비 타임라인
- MLB 경기 관람
- 파이썬
- al-folio
- 미국 유학
- 티스토리 행렬 오류
- 의료AI
- sudo apt install
- 우분투 오류 해결
- 우분투
- Jekyll
- 썰풀이
- MedicalAI
- ai 랭킹
- github.io
- 의료인공지능
- 수학
- 수학to파이썬
- 미국 석사
- 미국 박사 궁금증
- 미국 대학원 준비
- 미국 대학원 진학
- cs 랭킹
- Today
- Total
Yehyun Suh
Al-folio 템플릿을 사용해서 github.io 개인 홈페이지 만들기 (4) 본문
Al-folio 템플릿을 사용해서 github.io 개인 홈페이지 만들기 (1) - 템플릿 가져오기
Al-folio 템플릿을 사용해서 github.io 개인 홈페이지 만들기 (2) - 홈페이지 deploy 하기
Al-folio 템플릿을 사용해서 github.io 개인 홈페이지 만들기 (3) - 로컬 서버에 홈페이지 띄우기 1
Al-folio 템플릿을 사용해서 github.io 개인 홈페이지 만들기 (4) - 로컬 서버에 홈페이지 띄우기 2
[Intel/M1/M2 맥북] al-folio 를 로컬 서버에 띄우기 (2)
오늘 글에서는 al-folio를 github repository에서 고치는 것이 아니라 로컬(내 노트북 혹은 컴퓨터)에서 고치고 실시간으로 고친 것들을 확인할 수 있도록 설정을 해보도록 하겠다. 이 글은 차례대로 하나씩 해야지 오류 없이 따라올 수 있으니 시간이 조금 걸리더라도 차근차근 따라오기를 바란다.
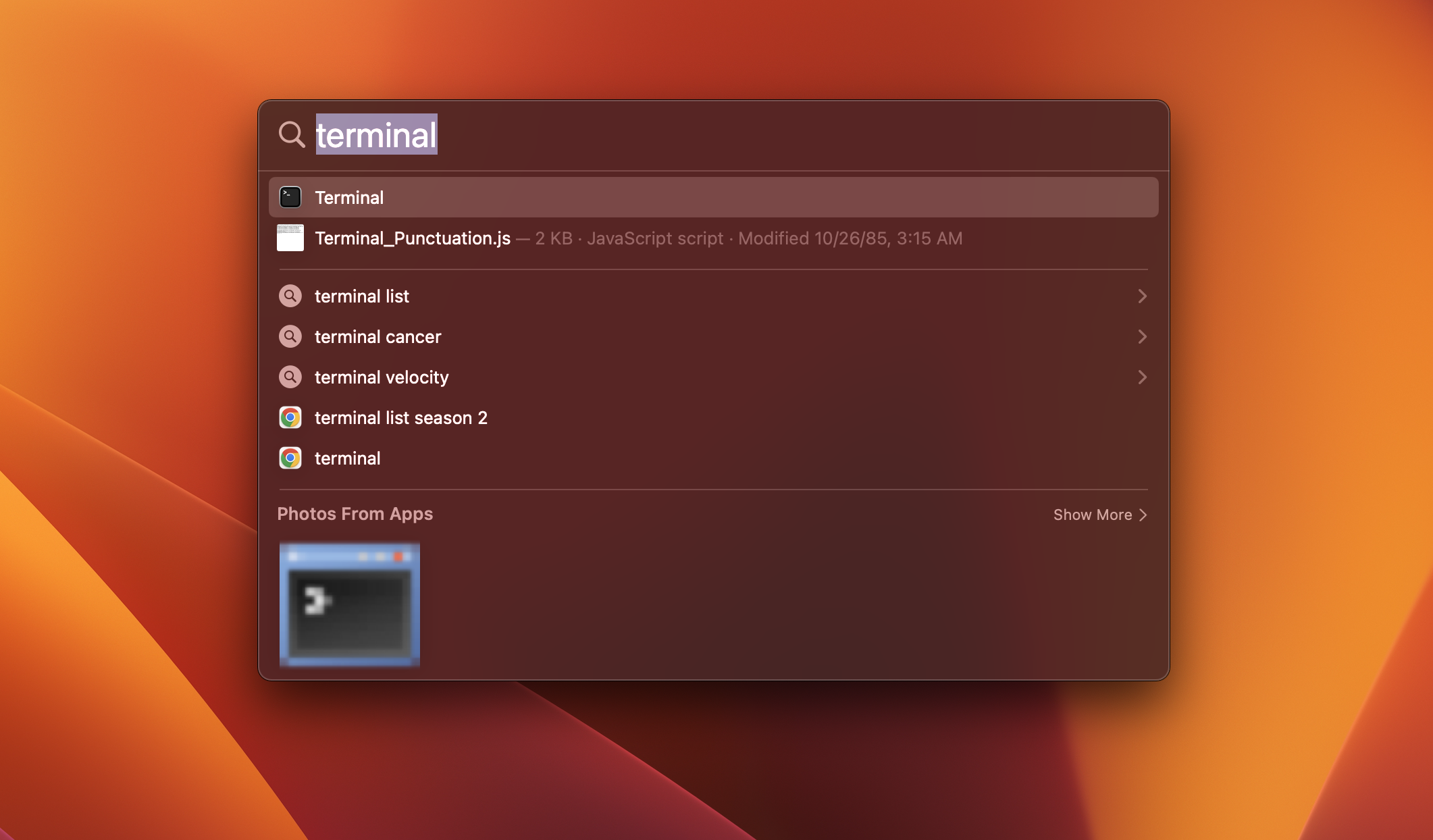
1. 터미널 실행하기

cmd + space 를 눌러서 맥북 검색창을 띄우고 terminal 을 검색하여 실행한다.
2. Bundle 설치
sudo gem install bundler
해당 명령어를 실행하여 bundler를 다운로드 받는다. 이제 모든 준비는 끝났다! al-folio를 로컬에서 실행하는 단계로 넘어가보자.
3. Repository clone 하기
https://yehyunsuh.tistory.com/2 에서 생성했던 본인의 repository 로 들어간다.
Al-folio 템플릿을 사용해서 github.io 개인 홈페이지 만들기 (1)
Github 계정 만들기 https://github.com GitHub: Let’s build from here GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, tr
yehyunsuh.tistory.com

초록색 버튼의 Code에 들어가면 내 repository를 clone할 수 있는 url이 있다. 해당 url을 복사 버튼을 눌러 복사한다.
git clone <<복사한 url>>
다시 터미널로 들어가서 git clone 과 함께 복사한 url을 붙여넣는다.
4. 필수 요소 다운받기
https://yehyunsuh.tistory.com/4 에서 다운받았던 visual studio code를 실행시킨다.
Al-folio 템플릿을 사용해서 github.io 개인 홈페이지 만들기 (3)
[Intel/M1/M2 맥북] al-folio 를 로컬 서버에 띄우기 (1) 오늘 글에서는 al-folio를 github repository에서 고치는 것이 아니라 로컬(내 노트북 혹은 컴퓨터)에서 고치고 실시간으로 고친 것들을 확인할 수 있도
yehyunsuh.tistory.com


Visual Studio Code를 실행시키고 Open을 눌러서 다운 받은 폴더를 연다.

Yes, I trust the authors를 누르고

Terminal - New Terminal 을 눌러 Visual Studio Code 에서 새로운 터미널을 연다. 터미널에서
bundle install
위의 명령어를 통해서 필요한 jekyll plugins를 다운 받는다.
bundle exec jekyll serve --lsi
5. 로컬 서버에 al-folio 띄우기
bundle exec jekyll serve --lsi
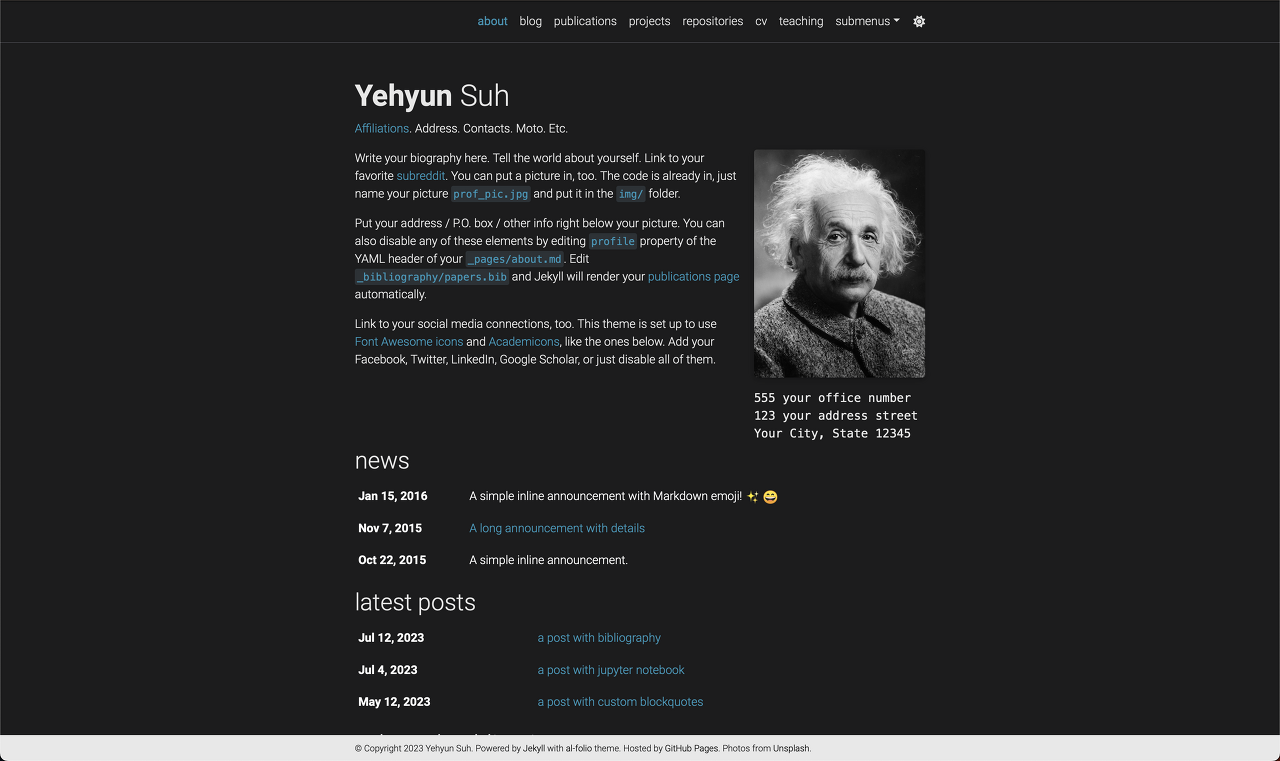
위와 같이 로컬 서버가 생성이 되고, http://127.0.0.1:4000/ 를 주소창에 치면

이제 내 노트북에서 서버를 띄워서 홈페이지 수정 및 확인을 할 수 있게 된다!
** 만약 JekyllJupyterNotebook 과 관련된 에러가 뜬다면 https://yehyunsuh.tistory.com/7 페이지를 통해 해결하면 된다.
Conversion error: JekyllJupyterNotebook::Converter encountered an error while converting 'assets/jupyter/blog.ipynb'
Jekyll에서 jupyter notebook을 사용하기 위해서 convert를 하는 과정에서 생기는 오류 해결방법: Jupyter Notebook 파일 삭제하기 assets - jupyter - blog.ipynb 파일을 삭제하고 다시 로컬 서버 실행 명령어를 쓰면
yehyunsuh.tistory.com
'Github > al-folio 홈페이지 만들기' 카테고리의 다른 글
| Al-folio 템플릿 github.io 개인 홈페이지 수정하기 (2) (0) | 2023.07.18 |
|---|---|
| Al-folio 템플릿 github.io 개인 홈페이지 수정하기 (1) (0) | 2023.07.18 |
| Al-folio 템플릿을 사용해서 github.io 개인 홈페이지 만들기 (3) (0) | 2023.07.17 |
| Al-folio 템플릿을 사용해서 github.io 개인 홈페이지 만들기 (2) (0) | 2023.07.16 |
| Al-folio 템플릿을 사용해서 github.io 개인 홈페이지 만들기 (1) (0) | 2023.07.15 |




